Siren
Overview
For this project, we were tasked to work with a partner to create a prototype for either a music or shopping app. My partner and I chose to design a music app, and we were then given a list of required pages we had to have – which included, to name a few, viewing a song while playing, searching for a song, and adding a song to a playlist – as well as an experience that made our app unique. We chose to combine music streaming and social media into one app, providing user experiences such as following, direct messaging, rewards for streaming, and song of the day posts. Overall, this project taught me how to collaborate on a design project, as well as how to create a working prototype in Figma.
Research
We began our research by conducting interviews, doing competitive analyses of other apps, and creating potential user flows. My partner and I each interviewed two people, before and during the design process, in order to understand users' habits, preferences, and critiques of already existing music streaming apps. For the competitive analysis, we chose to look into Spotify, and learned about its features, user interfaces, the primary objective of the app, and user reviews. We were able to use this information to help form our own app, as well as to craft our value proposition and initial user flow. Our main goals were to make a user friendly music streaming app that creates a social and game-like environment. We then took all this research to help create an initial user flow, which we then based the rest of our app on.
User Personas
Based on the interviews we conducted, we created four user personas. This gave us an opportunity to understand better what a user is looking for in an app like ours. It also showed some common answers, which helped to give us certain ideas to focus on; one main connection we found throughout the interviews was a wish for users' music streaming apps to be more social.
Wireframe
After thorough research and planning, we created an initial wireframe, with just the outlines of the pages we wanted to include. Throughout the semester, as we conducted more interviews, received feedback, and decided what look we wanted to go for, we designed the layouts page by page, and worked to ensure the prototype functioned properly. We made many changes throughout until we were happy with the final product.
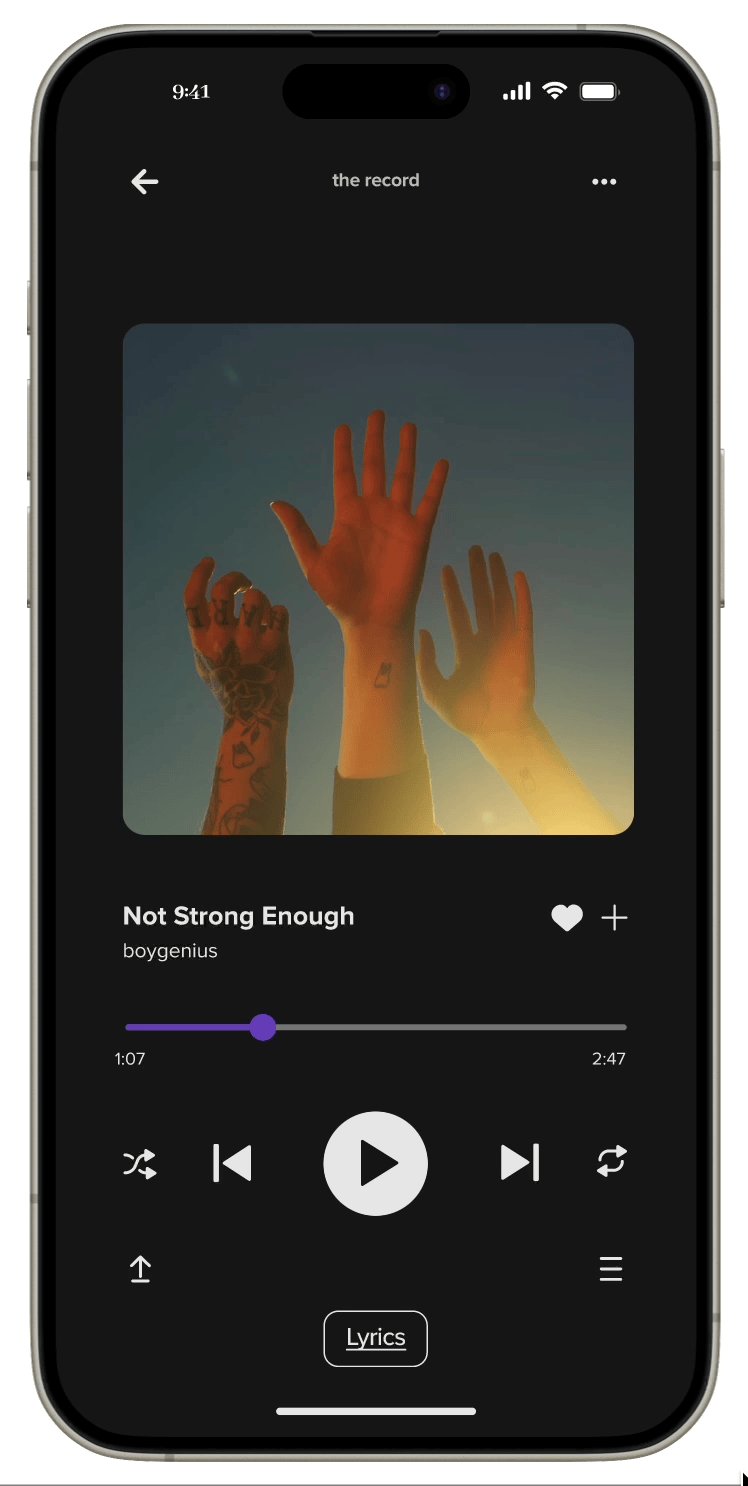
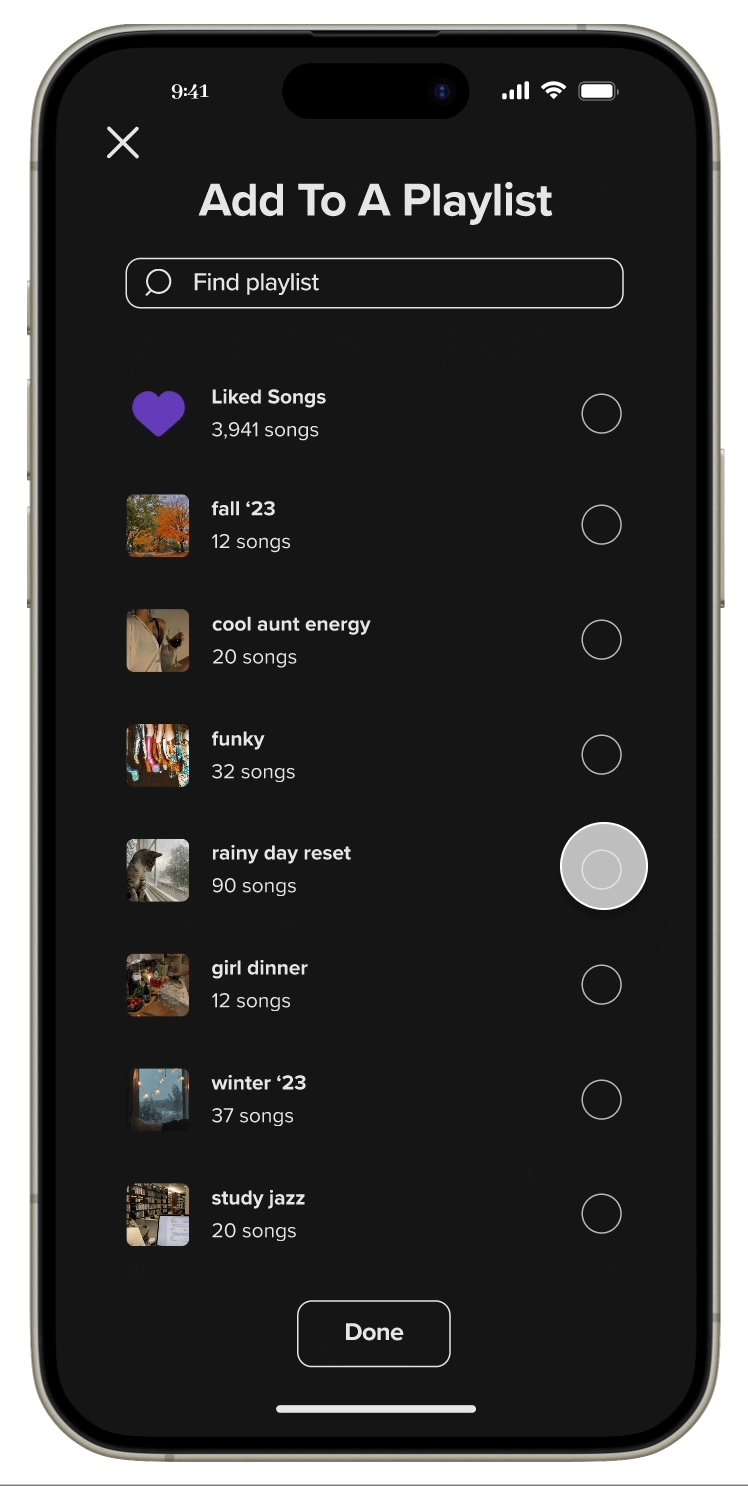
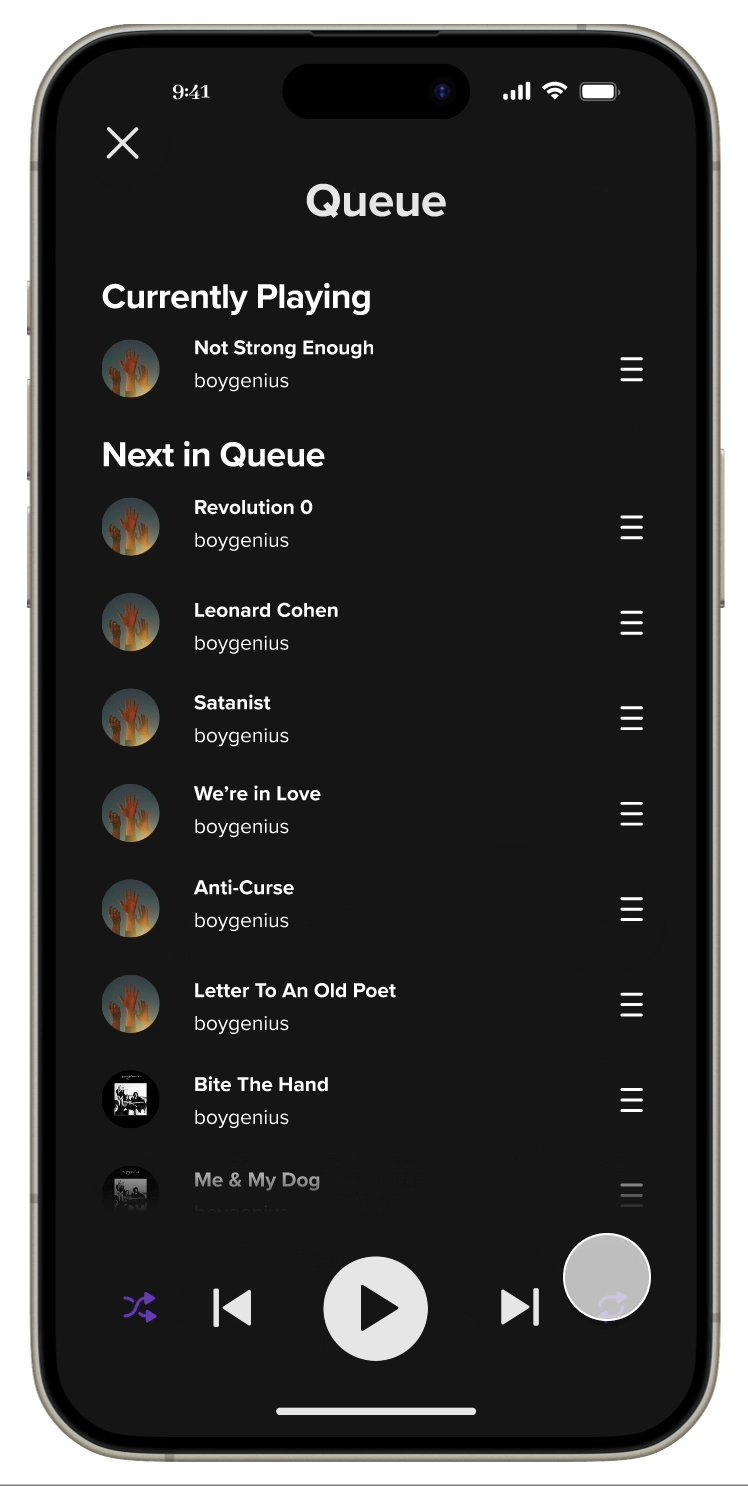
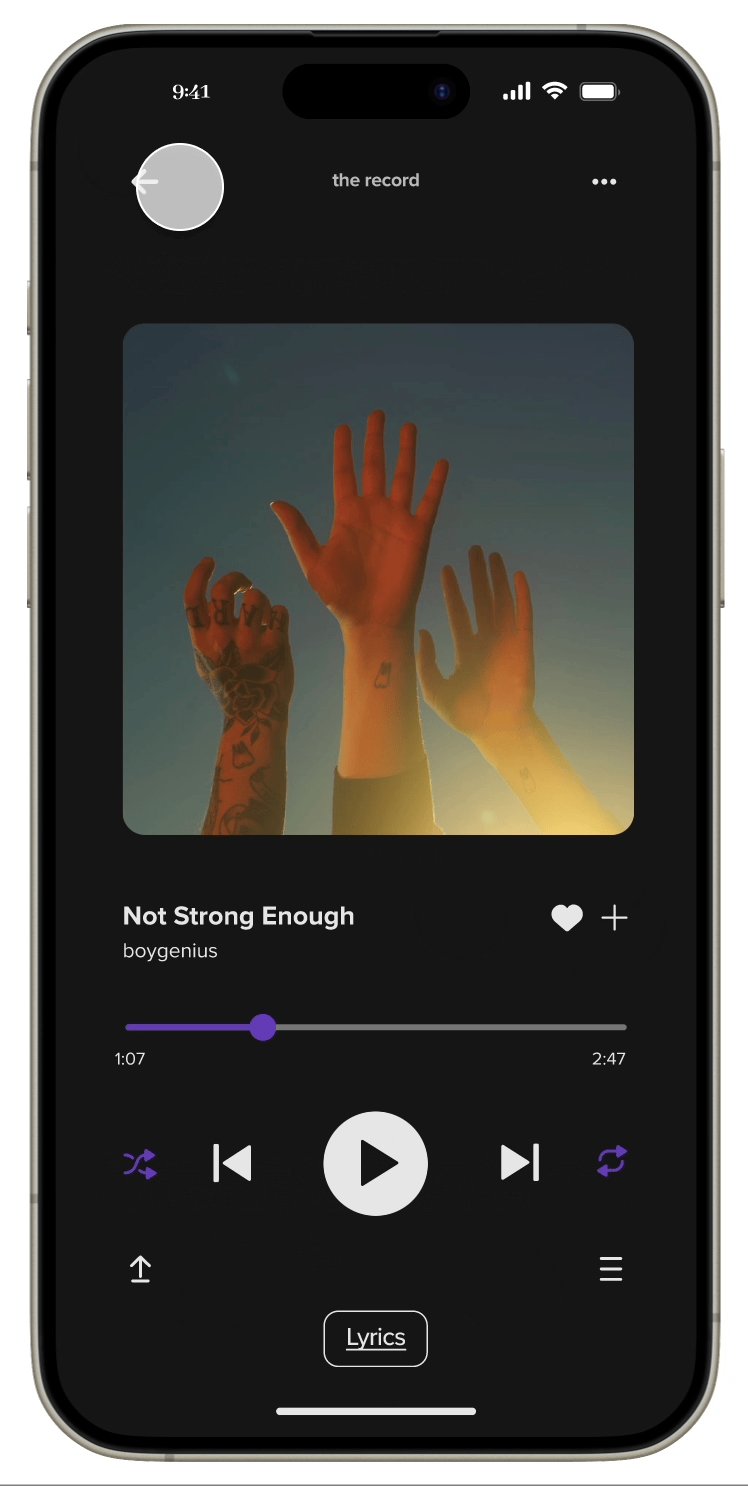
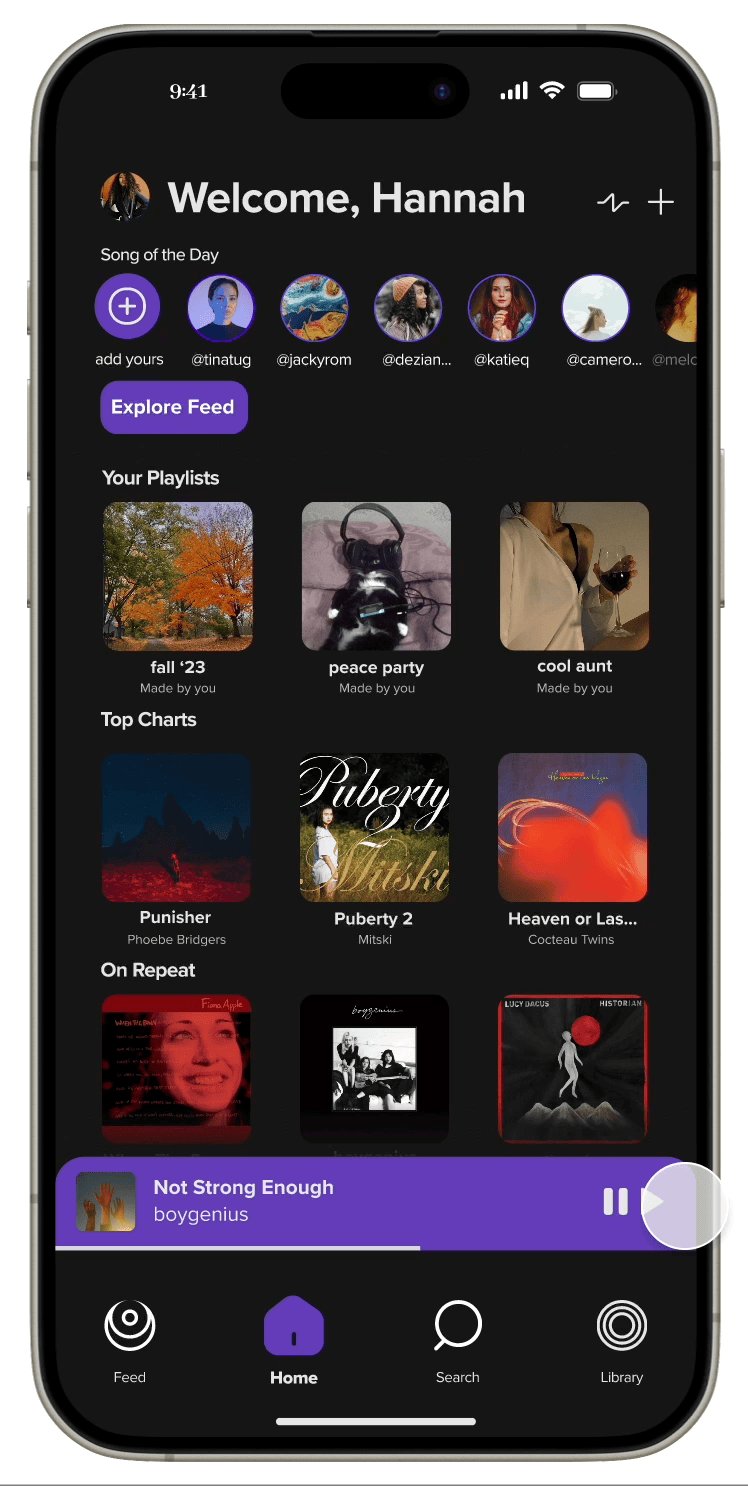
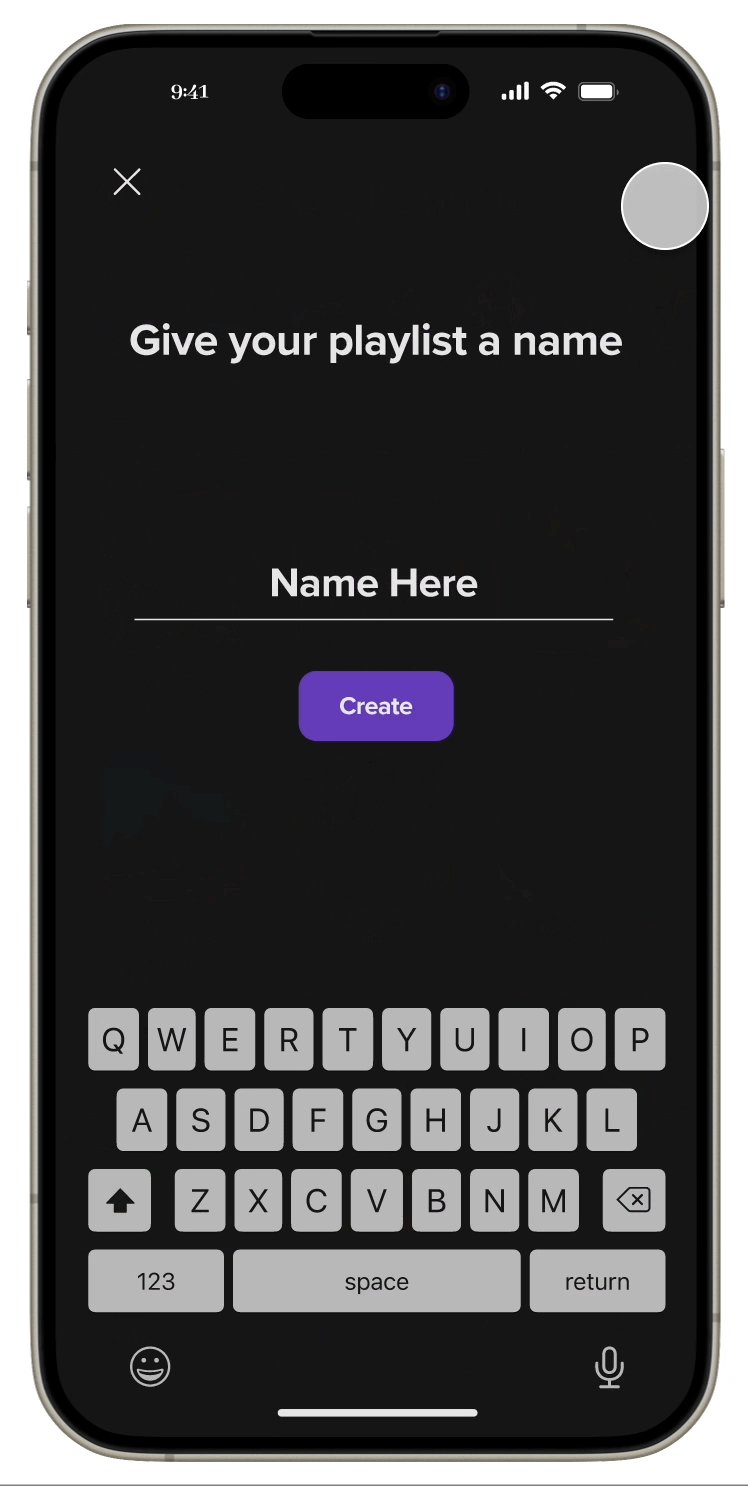
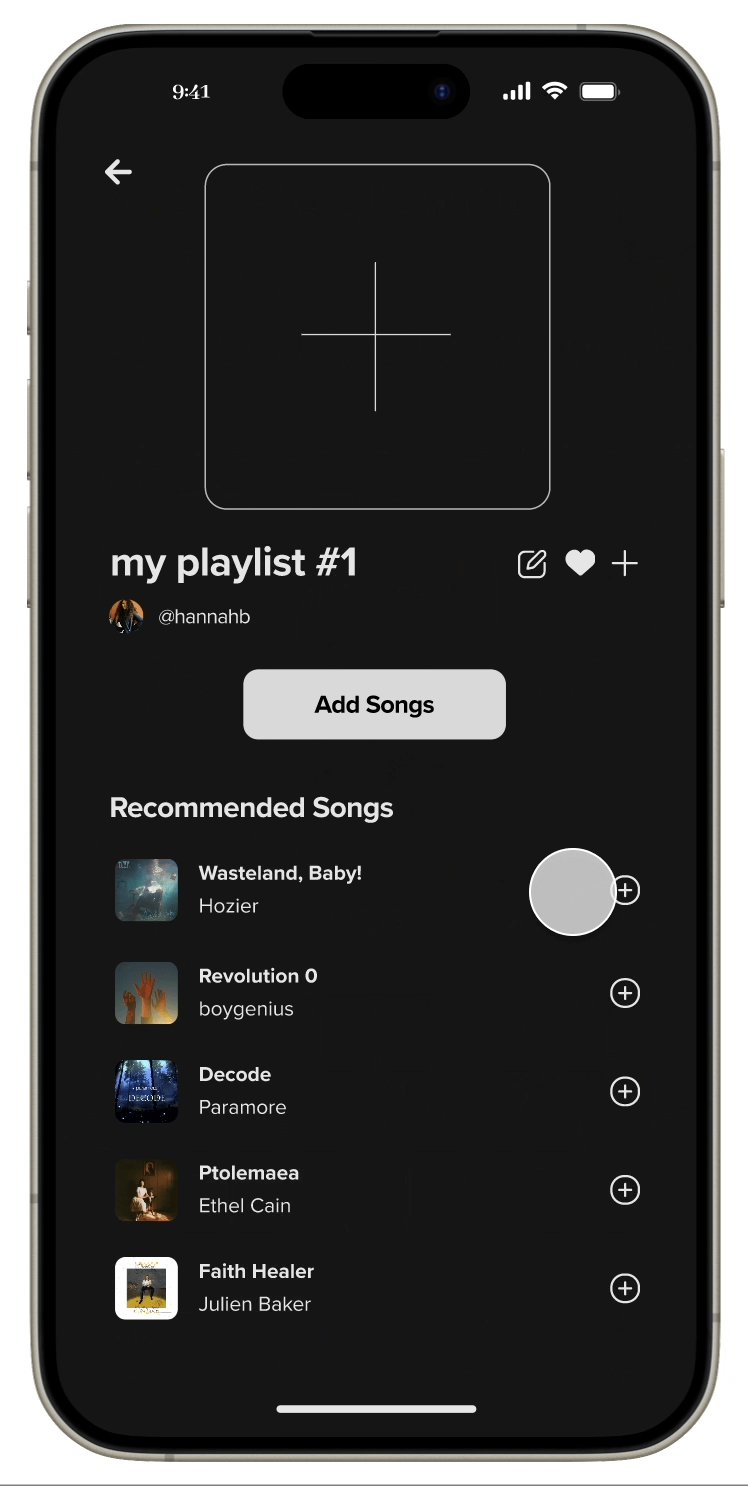
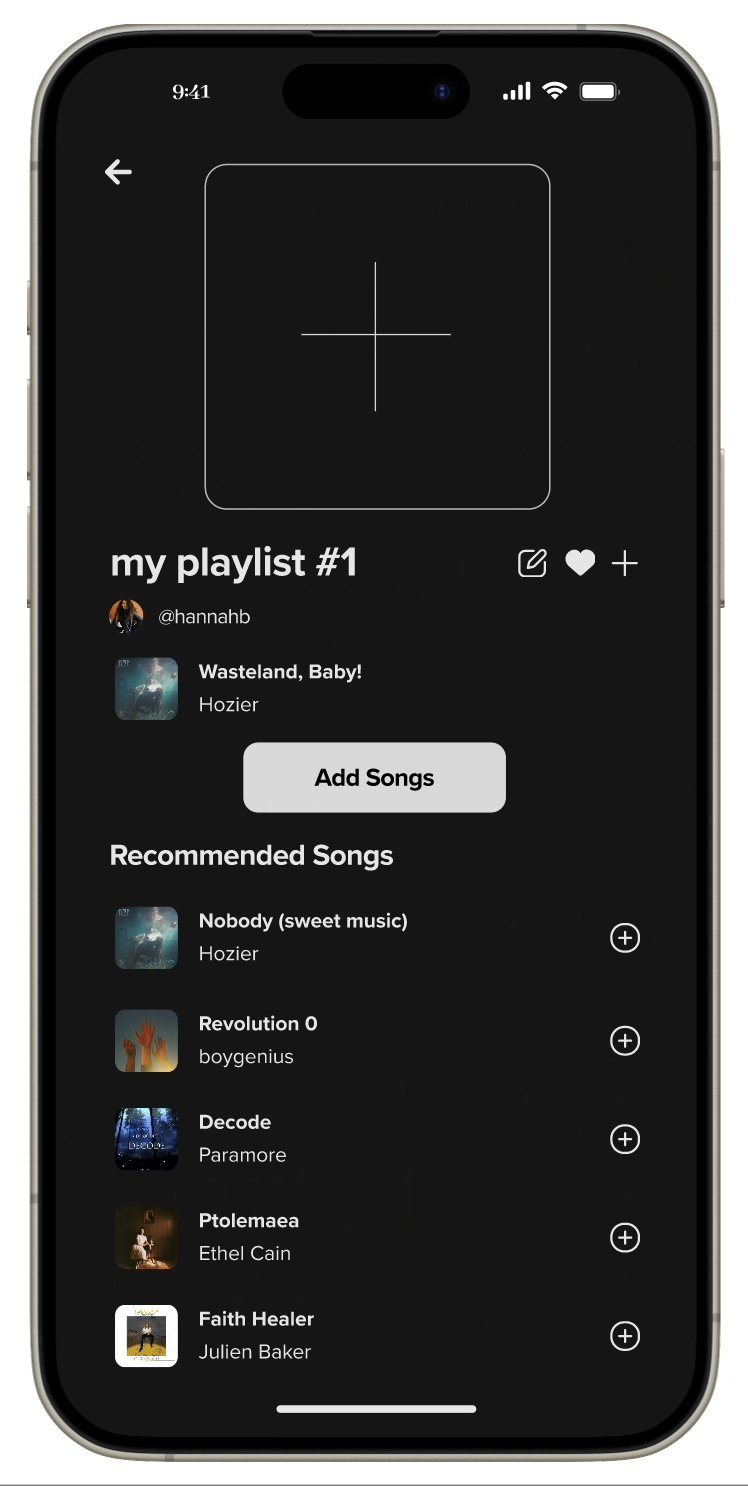
Final Application
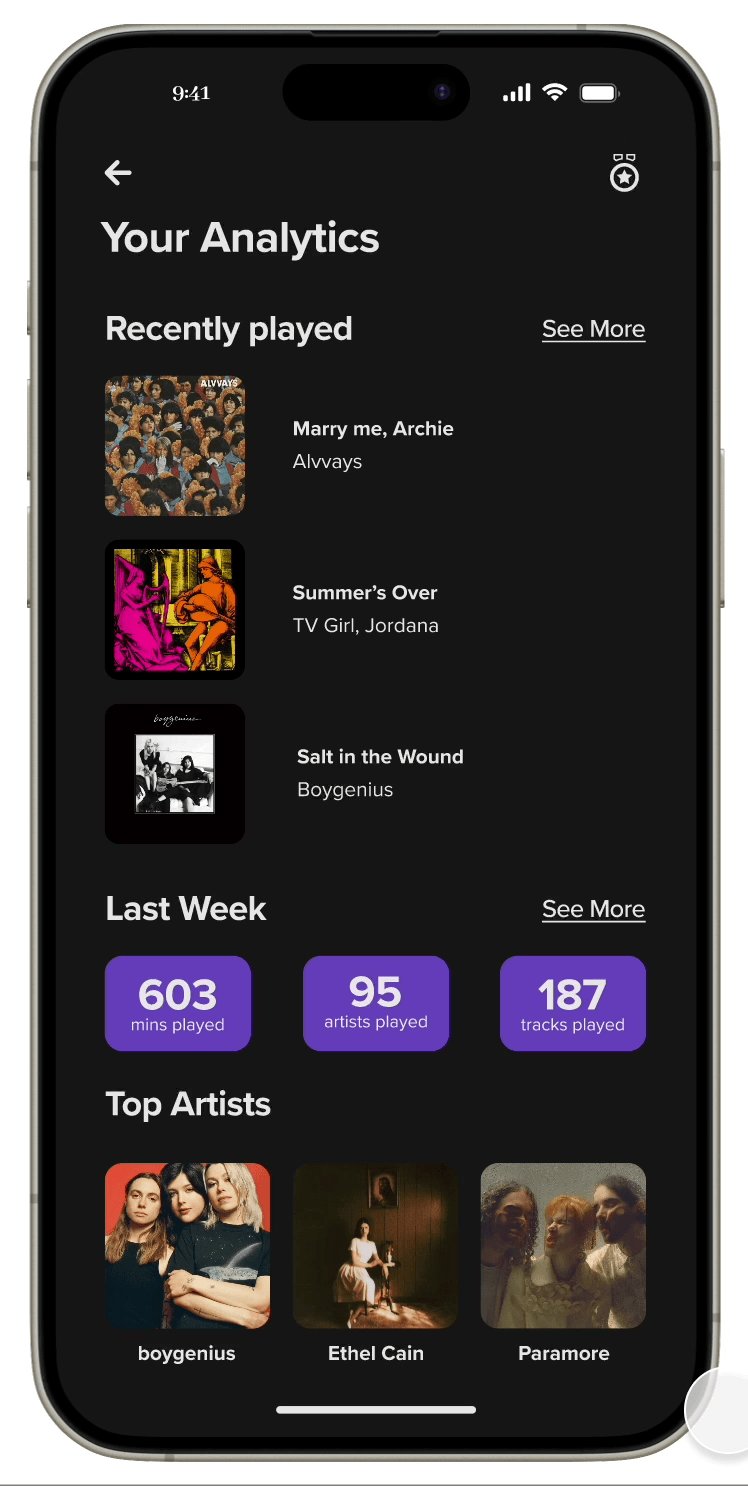
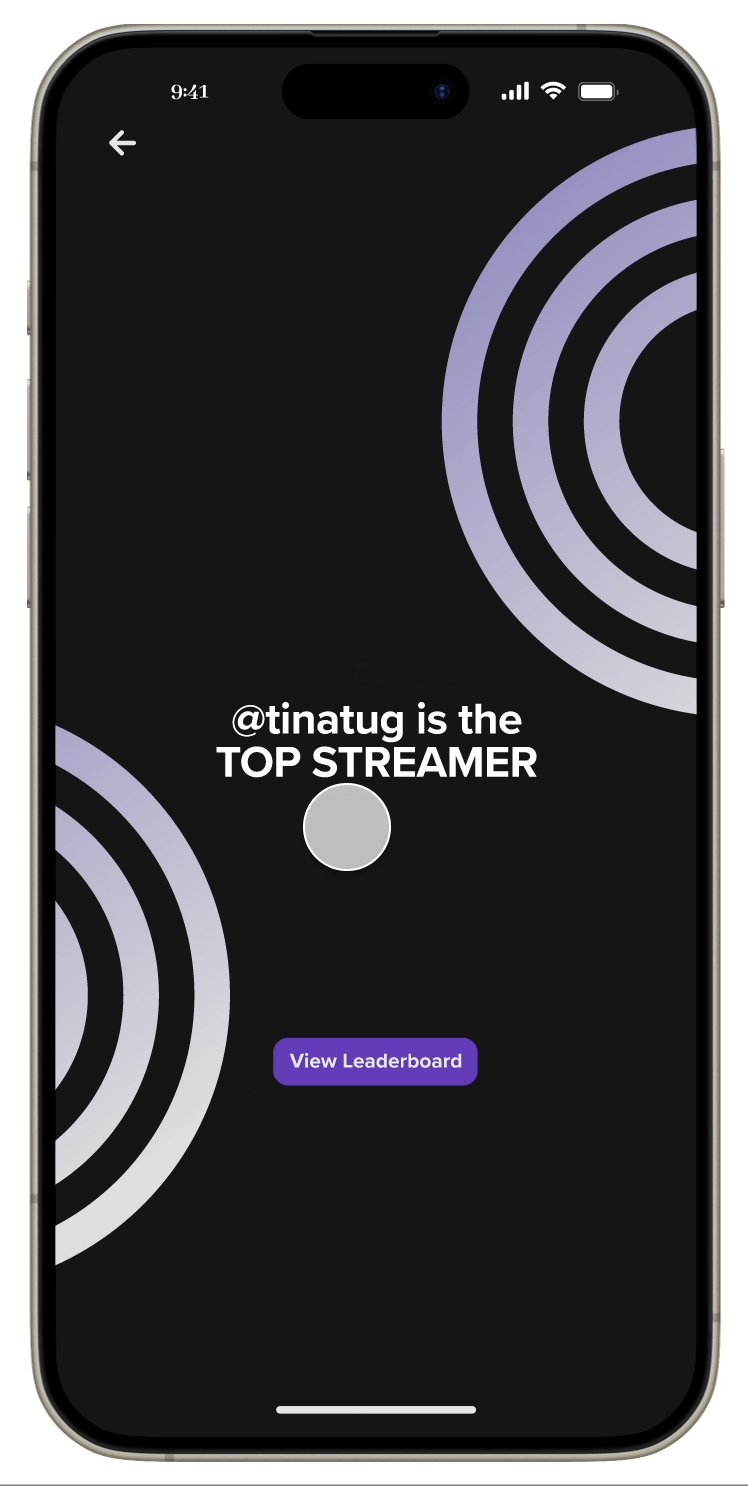
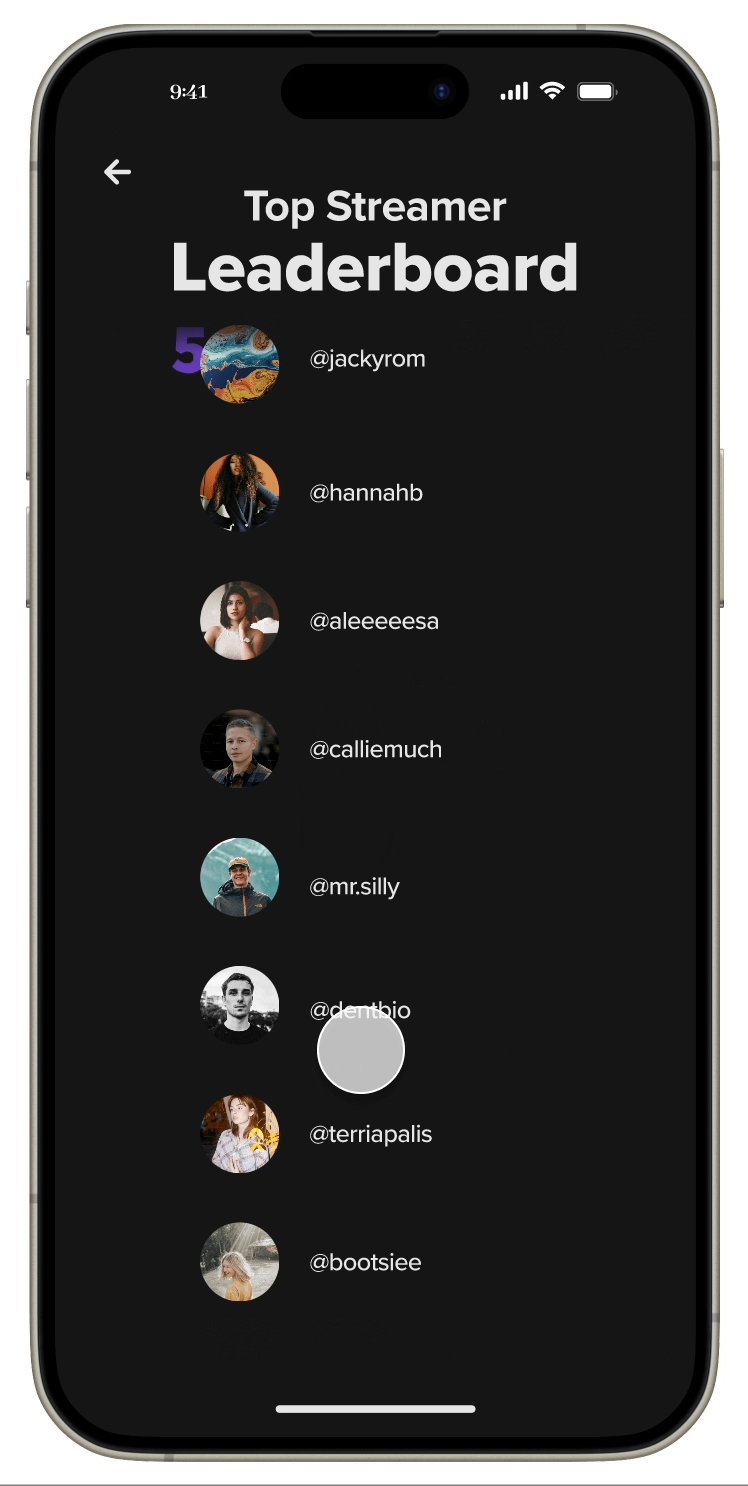
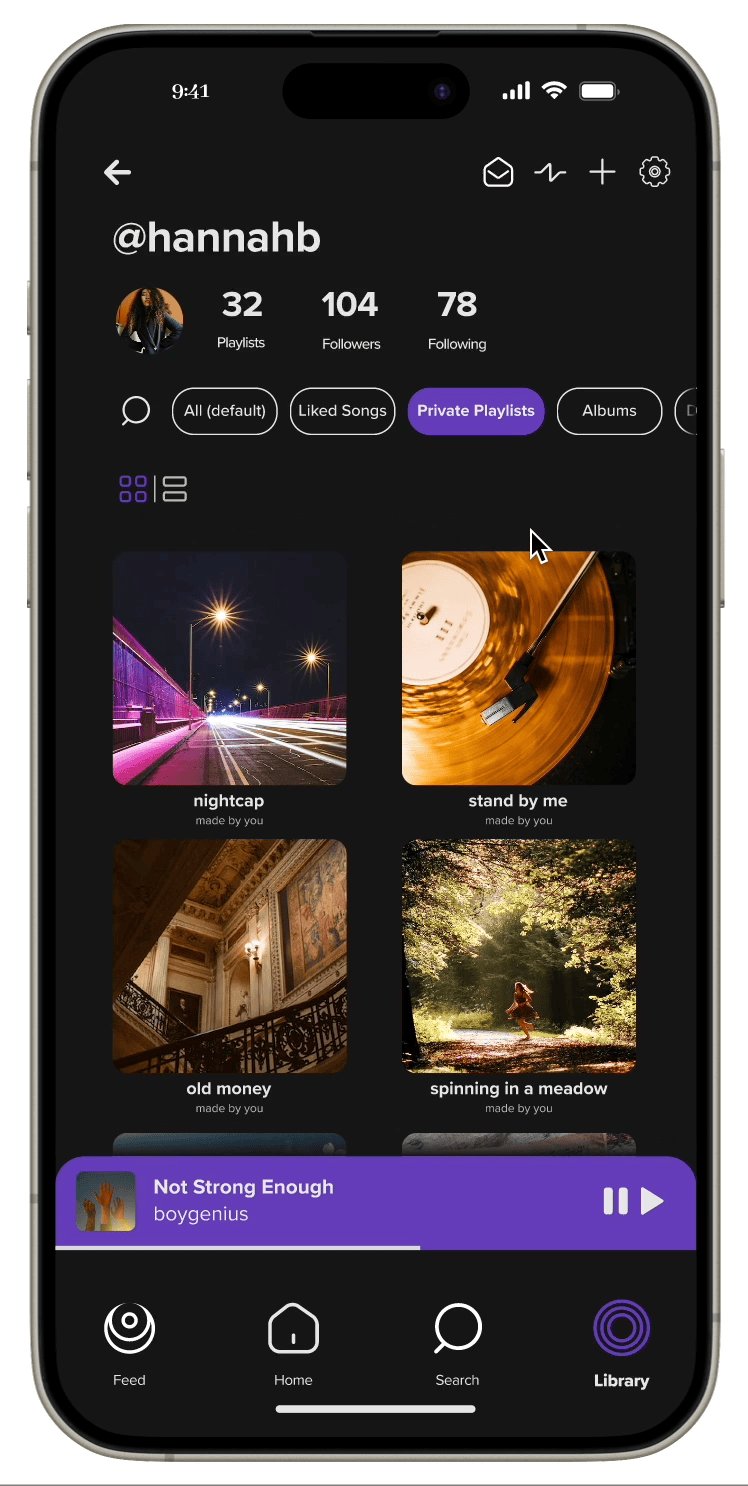
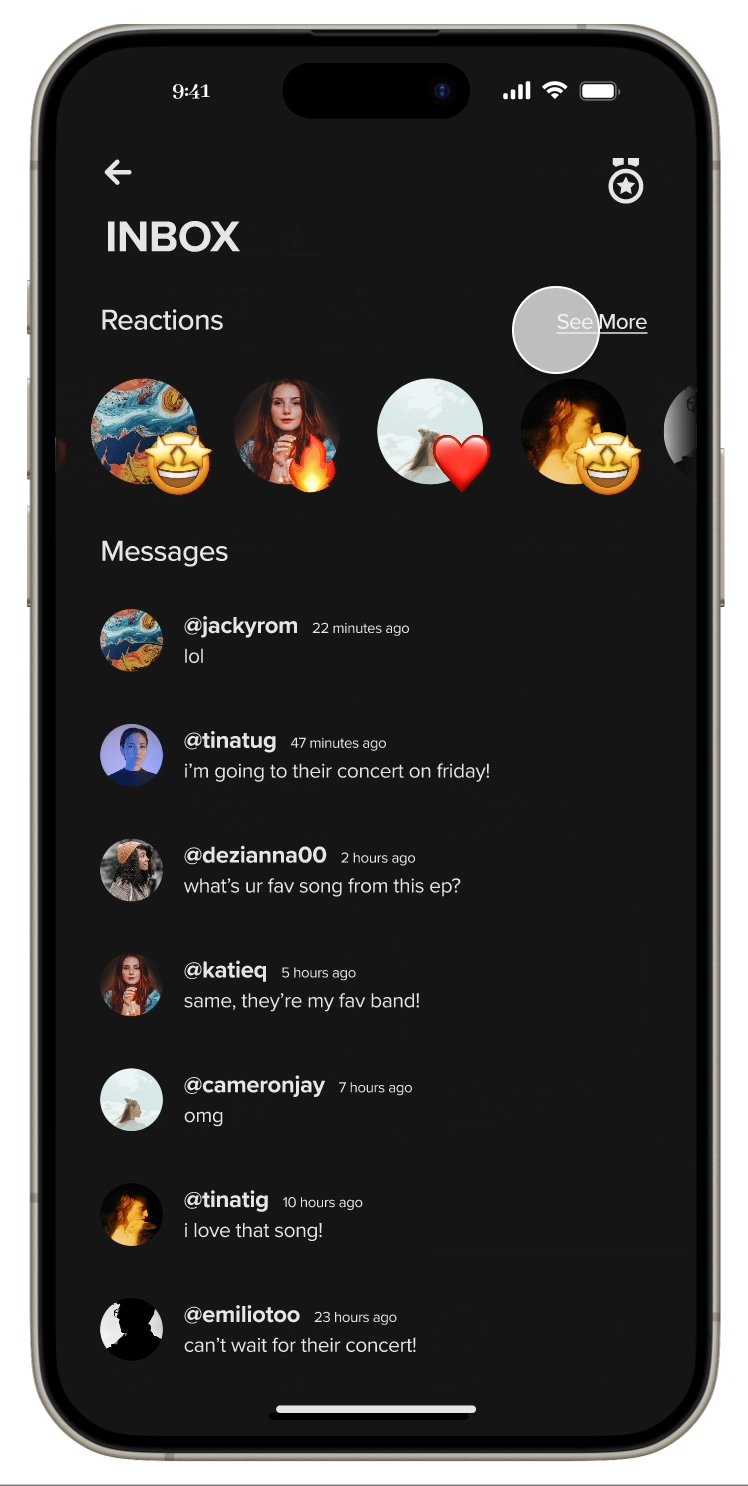
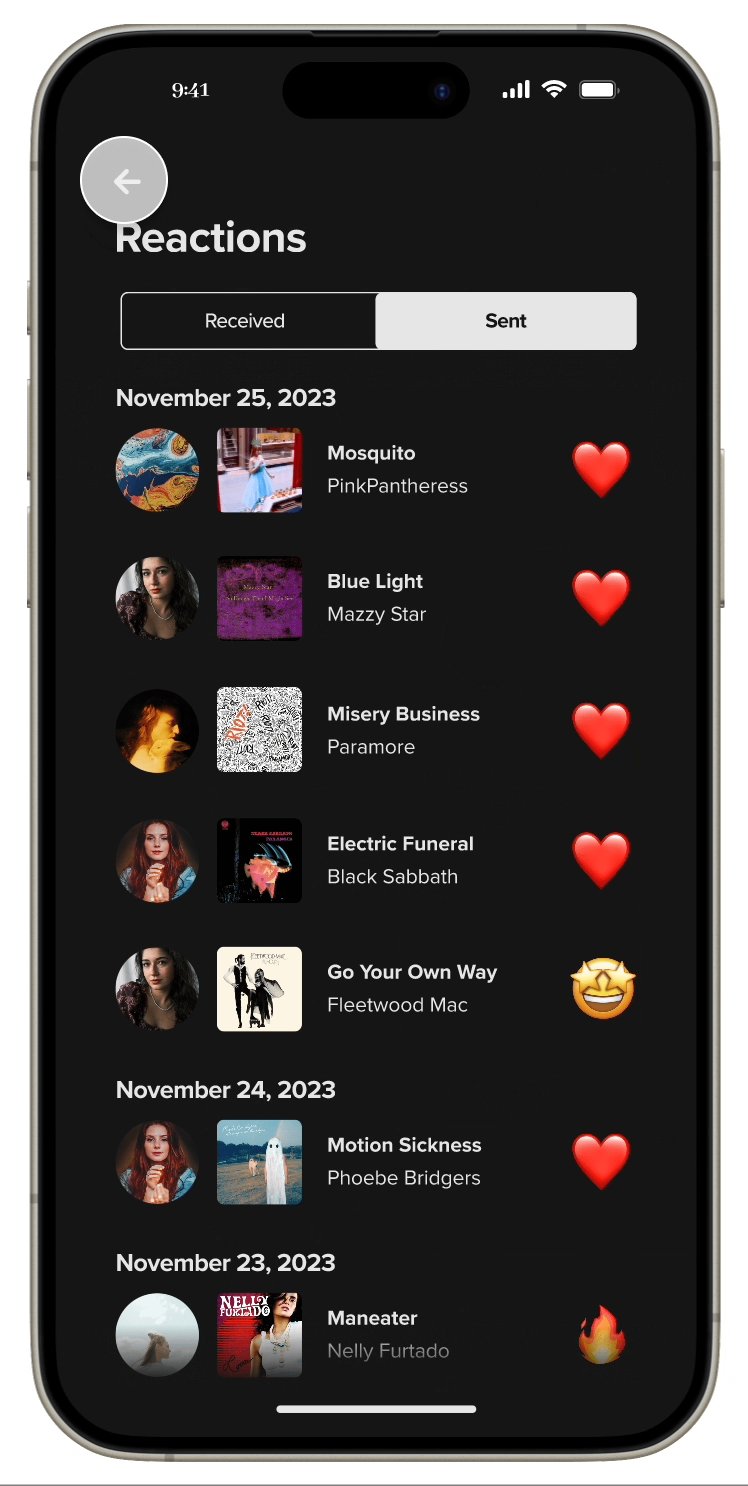
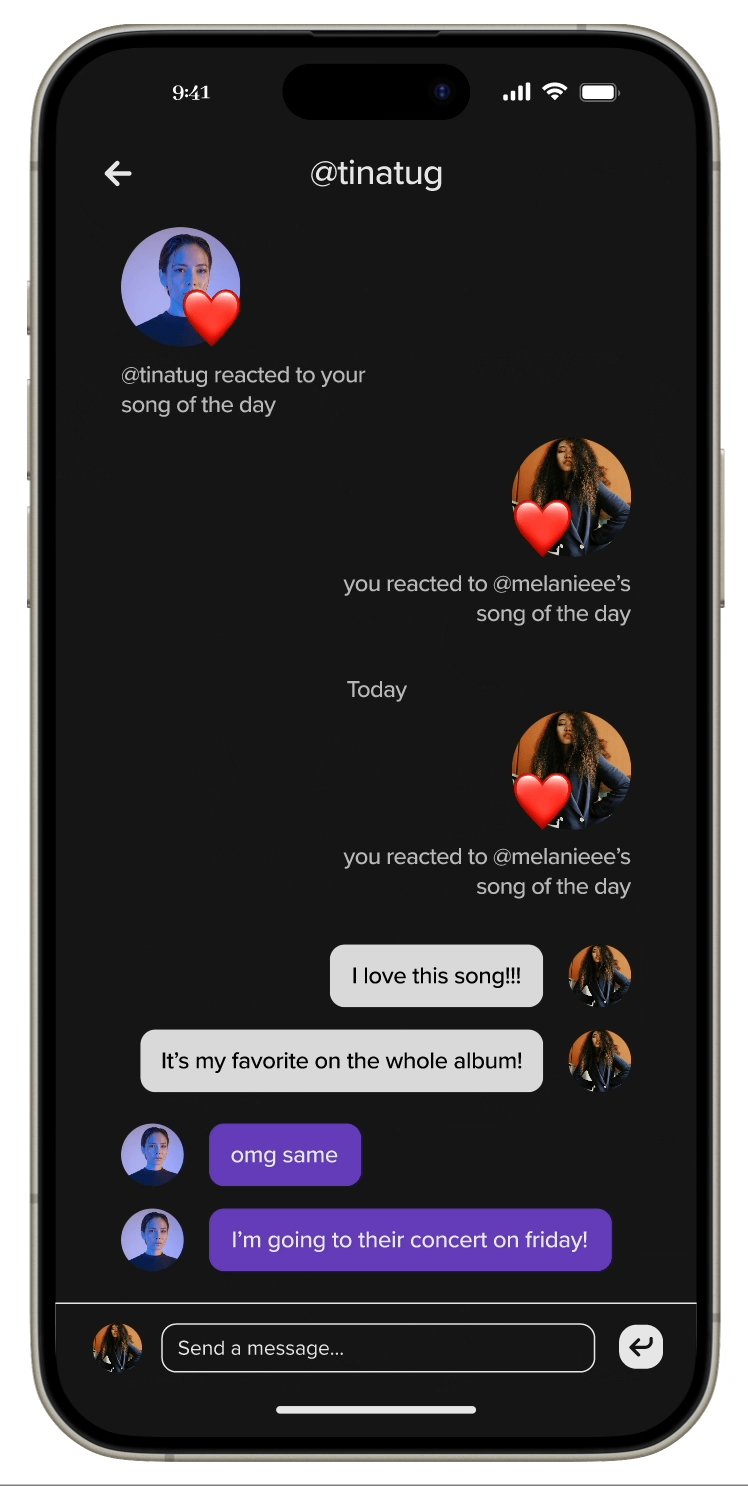
Here, I have included a few gifs of some of the features of the app.